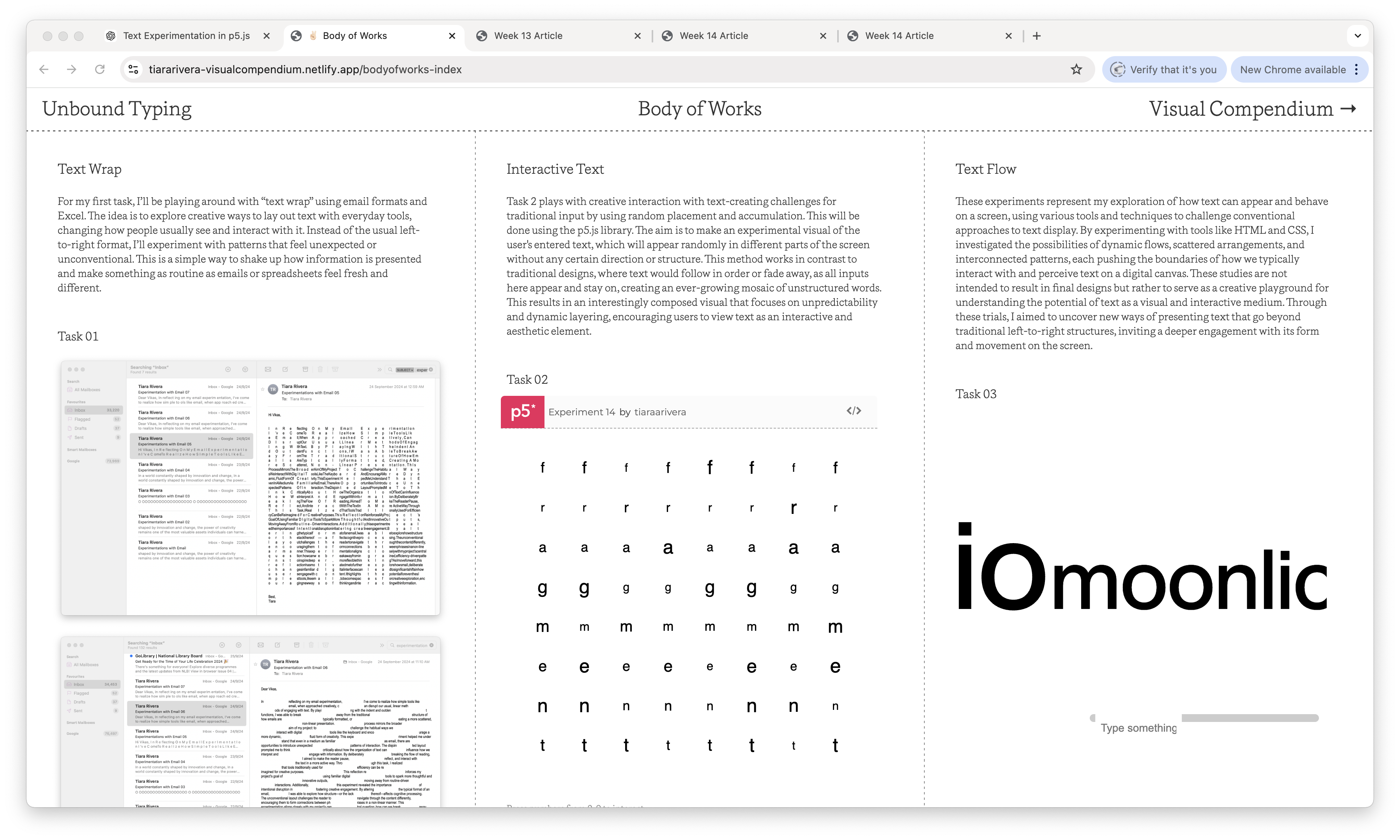
Taking into consideration my feedback from Vikas on my body of work. I started coding for it already, it was quicker this time. I would like to say that my coding skills for HTML got better, which was one of my goals earlier this semester. Back to topic, since I decided to arrange my body of work in a manner where it is sort out like text flow, wrap and interaction. This is how it looks like

For this one, I decided not to do the infinity scroll because it would be too annoying for this one, I guess this is much more serious (?) I didn’t manage to screenshot my process of designing my website for body of works, before it only had images of my task and of course I decided that I wanted the users to interact with my tasks so first I only put the link of my tasks for the p5.js and HTML but I found that I am able to input this code called iframe and with this, users are able to interact with my task without going into a new tab so they can just interact with it on my website of body of works and yea I thought it was pretty cool.
I also changed to font, I found that this font is lighter compared to the default looking arial narrow, and in my body of works I managed to input my description and explanation for my tasks which is better than the circle sketch I talked about last week.
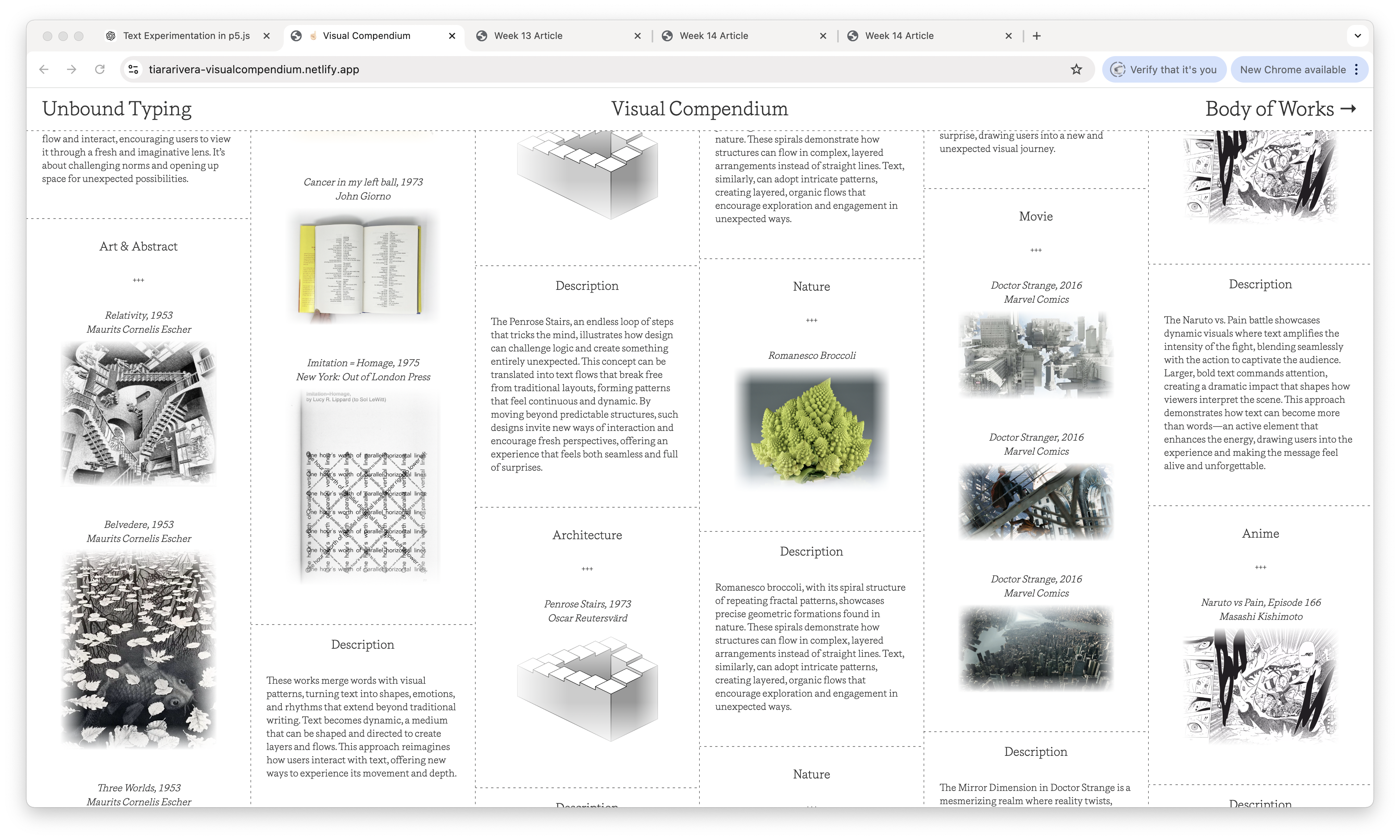
So since I got how I wanted my body of works to look like, here is the final sketch from my visual compendium.

So this is how I put my sources for my images, I decided to put it on top of the image which is much neater, I actually planned on when users hover the source will appear but I don’t think it will work for my kind of website, again I already feel like my website is pretty tricky, one wrong move, my website could be looking messy so I am trying to make it feel more organised than messy.
And I only put description for each section, I think description is much important than personal interpretation, I am finding a way where way I can put my about section for my visual compendium and body of work because I feel the need to explain what is it about and I think that yea, it would be better if I had an explanation for each of them.
I guess I need to pick up the pace because next week is project week, and I still have a lot left to do. I plan to upload and finalize my visual compendium and body of work so I can focus on completing and refining my CPJ. There’s still quite a bit of work to do for the visual compendium, though. For example, I noticed that using Arial Narrow as the font gave it a very default look—it honestly felt like such a basic, standard choice for the website. But at least I recognized this, so I know there’s still room for improvement and changes. Next week, I plan to dive into my sketches, finalize the necessary components, and make sure everything comes together.
I didn’t manage to do much learning or experimenting for my project this week because I was swamped with my dissertation draft, designing, and coding my visual compendium. It’s been a lot to juggle, but I understand that even after this submission, the work isn’t really over for me. I don’t see the upcoming break as a real holiday because I still have plans to work on my portfolio. I want to be fully prepared by the time I graduate, so I’ll be ready to send my portfolio to companies I’m interested in working with.
Thinking ahead, I also want to continue experimenting with different mediums for this project, like exploring Webgazer. I feel like there’s so much more to discover and push myself toward, even beyond the requirements of this submission. While it’s stressful now, I know that these efforts will pay off in the long run. Balancing all these elements—my dissertation, project work, and portfolio—feels overwhelming, but it’s also motivating me to keep going and put my best work out there.
